Individual Components
Building a payment form with separate payment components
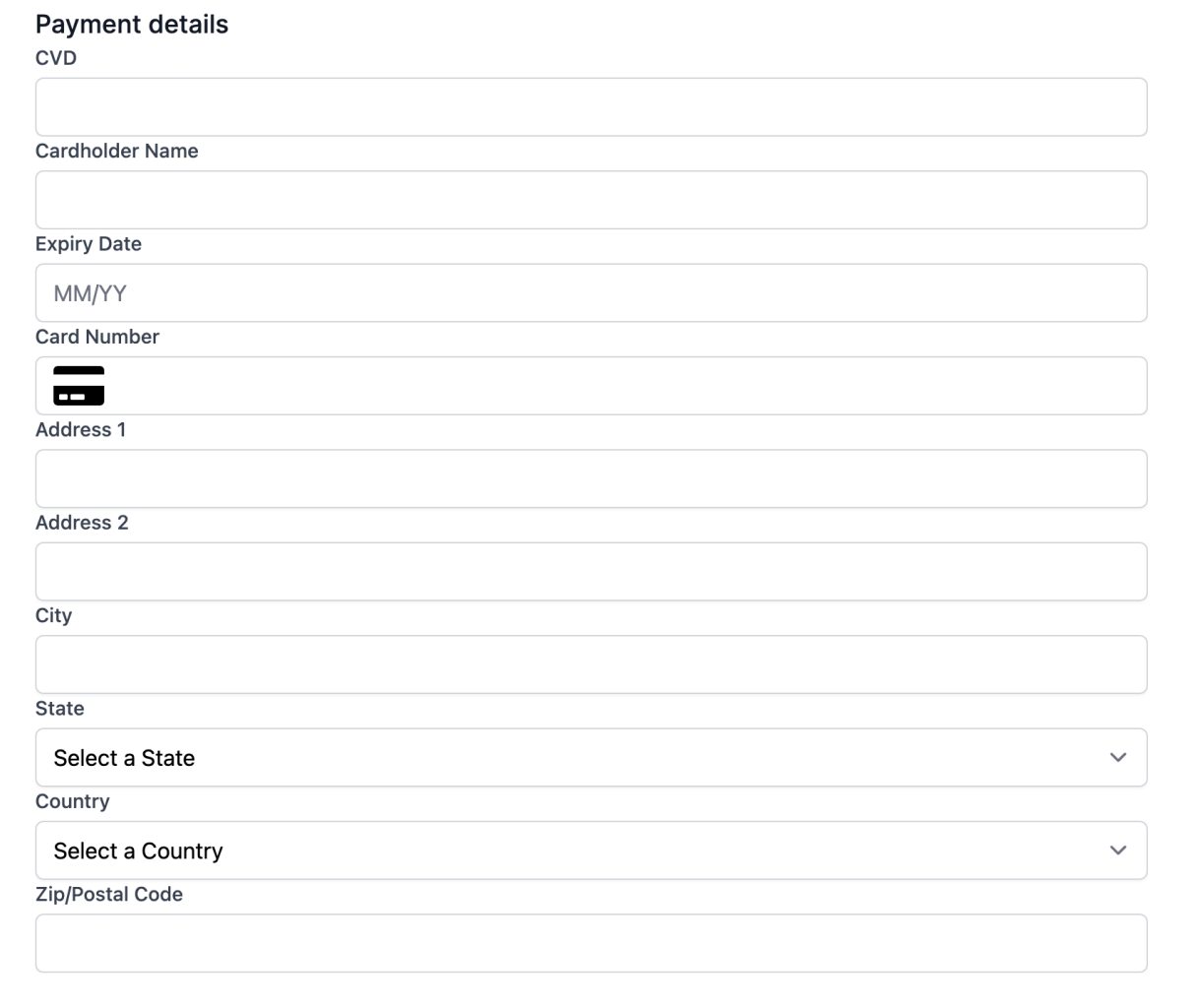
If you would prefer to build your own custom payment form, we also support the required form elements as individual components.
Supported components are:
- Cardholder Name (optional)
- Card Number (mandatory)
- Expiry Date (mandatory)
- CVD/CVC (mandatory)
- Address (optional)
You can add these to your payment form, in whatever order, or placement you wish.
As with our previous example, let's start with a basic form to which we can attach the various components.
In this example we will assume the customer will pay direct from the browser, so you will expect to receive a payment_id in the response from ExactJS.
<form id="myForm" action="your_form_url" method="post">
<h2>Payment Details</h2>
<div id="cvdElement">
<!-- our CVD component will be attached here -->
</div>
<div id="nameElement">
<!-- our cardholder name component will be attached here -->
</div>
<div id="expiryElement">
<!-- our expiry date component will be attached here -->
</div>
<div id="numberElement">
<!-- our card number component will be attached here -->
</div>
<div id="addressElement">
<!-- our address component will be attached here -->
</div>
<!-- INSERT RESPONSE ITEMS HERE -->
<input type="hidden" name="payment_id" id="payment_id">
<div>
<input type="submit" name="commit" value="Pay Now" data-disable-with="Pay Now">
</div>
</form>
Note: for simplicity we will ignore any other non-payment elements you want to include on your form.
Now, in your JS, you configure the form as follows:
const exact = ExactJS("the_access_token");
const components = exact.components({orderId: "the_order_id"});
components.addElement('nameElement', 'cardholder-name');
components.addElement('numberElement', 'card-number');
components.addElement('expiryElement', 'expiry-date');
components.addElement('cvdElement', 'cvd');
components.addElement('addressElement', 'address',{
billingAddress: {
type: "full"
}
});

As before, you still need to add a listener to tell ExactJS to pay for the order when the customer submits the form.
document.getElementById("myForm").addEventListener('submit', (event) => {
event.preventDefault();
const form = event.target.closest("form");
exact.payOrder()
.then(payment_id => {
// add the payment id to your form
document.getElementById('payment_id').value = payment_id
// submit your form to your backend
form.submit()
})
.catch(err => console.error(err));
});
That's the basic process for using separate payment elements.
For a more thorough example of building a payment form, including creating the Order and the access token, plus handling errors, please consult the ExactJS Payment Forms document.
Updated almost 2 years ago
